
Penting untuk di catat bahwa pada beberapa tema, widget hanya dapat di tempatkan pada bagian sidebar atau footer saja, bahkan ada yang membatasi penggunaannya hanya pada salah satu dari kedua area tersebut. Setelah Anda memahami konsep dasar mengenai widget, mari kita jelajahi beberapa widget yang secara otomatis di sediakan oleh WordPress.
Daftar isi:
Cara Menambahkan Widget di WordPress
Setelah kita telah menjelaskan konsep widget dan berbagai jenis widget bawaan yang sudah tersedia di platform WordPress, mari kita lanjutkan dengan panduan tentang cara menambahkan widget di WordPress. Ada tiga metode populer yang dapat kita pilih untuk melakukannya.

1. Menambahkan Widget Melalui Dasbor WordPress
Berikut adalah langkah-langkah untuk menambahkan widget melalui dasbor WordPress.
- Mulailah dengan login ke dasbor WordPress Anda.
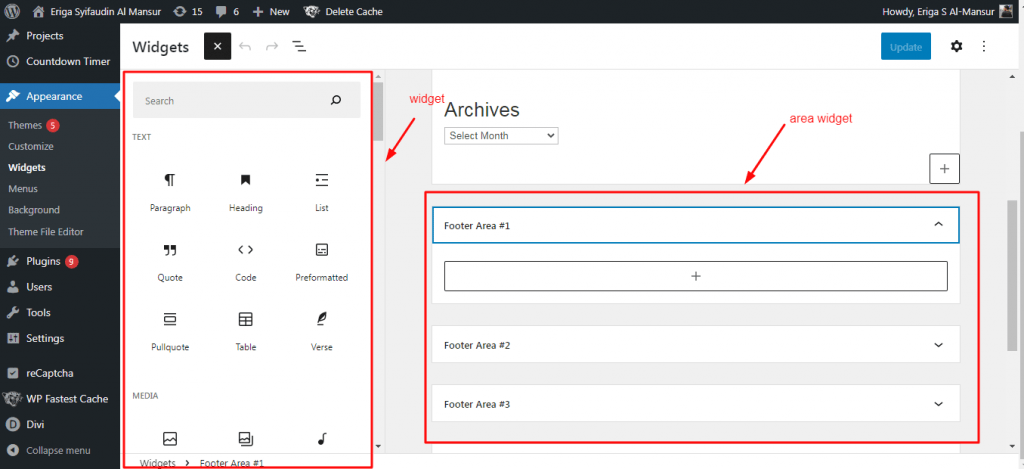
- Selanjutnya, klik menu “Appearance” dan pilih opsi “Widget”.
- Perhatikan bagian kiri layar, di mana Anda akan menemukan berbagai jenis widget yang dapat Anda tambahkan.
- Sementara itu, bagian kanan layar adalah area widget yang dapat Anda atur.
Harap di catat bahwa panduan ini menggunakan tema Divi sebagai contoh, sehingga jika Anda menggunakan template WordPress gratis lainnya, mungkin ada sedikit perbedaan dalam jumlah dan penataan area widget.
2. Menambahkan Widget Secara Realtime
Terdapat metode alternatif untuk melakukan penambahan widget secara langsung dan cepat, yakni melalui opsi Customize yang memungkinkan pengguna untuk menyempurnakan tampilan situs secara real-time. Istilah “realtime” di sini mengacu pada kemampuan Anda untuk menambahkan widget langsung sambil secara simultan memantau tampilan asli situs web.
- Untuk memulai, langkah pertama yang harus di lakukan adalah login ke halaman dashboard WordPress seperti biasa, jika belum melakukannya. Kemudian, navigasikan ke langkah kedua dengan mengklik menu Appearance dan memilih opsi Customize.
- Selanjutnya, akan muncul halaman customizing yang menampilkan antarmuka seperti yang terlihat pada gambar di bawah. Pada langkah keempat, temukan menu widgets dan klik untuk melanjutkan proses penyesuaian.
- Kemudian, di langkah kelima, akan di tampilkan beberapa area widget, dan jumlah area widget dapat bervariasi tergantung pada tema yang di gunakan. Pilih salah satu area widget, misalnya, area sidebar.
- Bergerak ke langkah berikutnya, yaitu langkah keenam, di mana Anda perlu mengklik tombol add block untuk menambahkan blok baru. Selanjutnya, pada langkah ketujuh, pilih jenis blok yang ingin Anda tambahkan sebagai widget, misalnya, blok gambar.
- Langkah berikutnya, yaitu langkah kedelapan, akan menampilkan tiga opsi: Upload untuk mengunggah gambar dari komputer, Media Library untuk mengambil gambar dari galeri situs web Anda, dan Insert URL untuk menampilkan gambar dari URL tertentu. Pilih salah satu opsi sesuai kebutuhan Anda.
- Terakhir, pada langkah kesembilan, Anda cukup mengklik tombol Publish setelah menyelesaikan proses penyesuaian. Dengan demikian, Anda telah berhasil menambahkan widget secara langsung dan dapat melihat perubahan tersebut secara real-time.
Penutup
Dengan menyelesaikan langkah-langkah di atas, Anda berhasil menambahkan widget secara langsung dan mengamati perubahan dengan cepat melalui opsi Customize. Proses ini memberikan fleksibilitas untuk menyempurnakan tampilan situs web secara real-time sesuai dengan keinginan Anda.
Ingatlah bahwa penggunaan fitur ini memungkinkan Anda untuk secara instan menyesuaikan elemen-elemen situs web, memberikan pengalaman yang lebih interaktif dan dinamis. Dengan adanya opsi untuk mengunggah gambar dari komputer, mengambil gambar dari Media Library, atau menampilkan gambar dari URL. Anda memiliki kontrol penuh atas penambahan konten visual pada situs web Anda.












2 Comments