
Bizzyantum – Gambar adalah salah satu elemen penting dalam sebuah website. Gambar dapat digunakan untuk mempercantik tampilan website, memperjelas informasi, dan menarik perhatian pengunjung. WordPress, sebagai salah satu platform website builder yang paling populer, menyediakan fitur yang memudahkan pengguna untuk menambahkan gambar ke website. Dalam artikel ini, kita akan membahas cara menambahkan gambar di WordPress secara lengkap dan panjang.
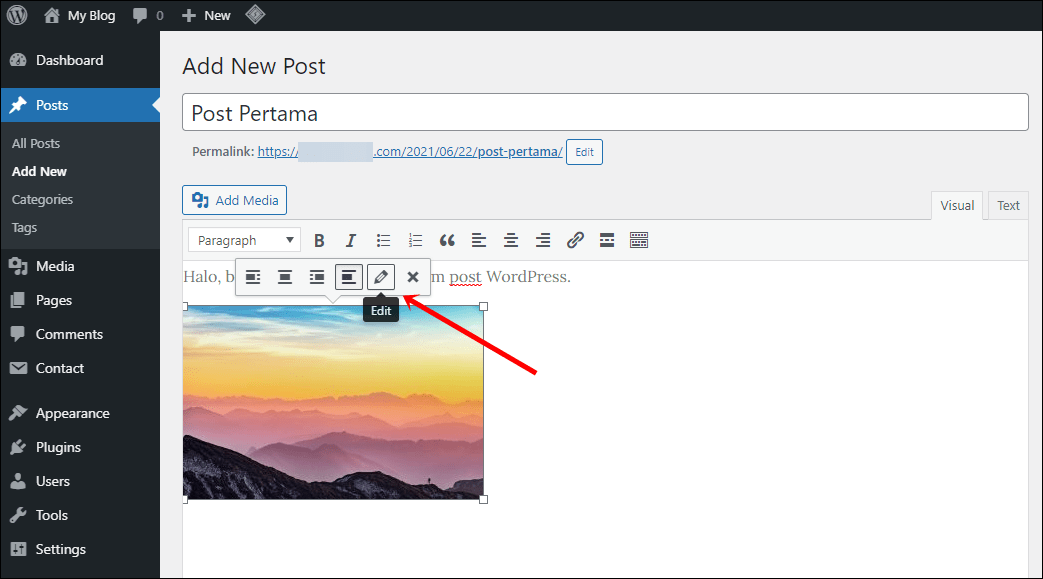
Cara Menambahkan Gambar di WordPress
Pembahasan akan meliputi dua metode, yaitu Menambahkan gambar dari komputer dan Menambahkan gambar dari URL.







One Comment