Bizzyantum – Gambar adalah salah satu elemen penting dalam sebuah website. Gambar dapat digunakan untuk mempercantik tampilan website, memperjelas informasi, dan menarik perhatian pengunjung. WordPress, sebagai salah satu platform website builder yang paling populer, menyediakan fitur yang memudahkan pengguna untuk menambahkan gambar ke website. Dalam artikel ini, kita akan membahas cara menambahkan gambar di WordPress secara lengkap dan panjang.
Daftar isi:
Cara Menambahkan Gambar di WordPress
Pembahasan akan meliputi dua metode, yaitu Menambahkan gambar dari komputer dan Menambahkan gambar dari URL.
1. Menambahkan Gambar dari Komputer
Metode ini merupakan metode yang paling umum digunakan. Untuk menambahkan gambar dari komputer, Anda perlu mengikuti langkah-langkah berikut:
- Masuk ke dashboard WordPress.
- Pilih menu Media.
- Klik tombol Tambah Baru.
- Pilih gambar yang ingin Anda unggah.
- Klik tombol Open.
Gambar yang Anda unggah akan tersimpan di pustaka media WordPress. Untuk menambahkan gambar ke postingan atau halaman, Anda dapat menggunakan blok Gambar.
2. Menambahkan Gambar dari URL
Metode ini memungkinkan Anda untuk menambahkan gambar dari website lain. Oleh karena itu untuk menambahkan gambar dari URL, Anda perlu mengikuti langkah-langkah berikut:
- Masuk ke dashboard WordPress.
- Pilih menu Post atau Halaman.
- Arahkan kursor ke tempat Anda ingin menambahkan gambar.
- Klik ikon Gambar.
- Klik Masukkan dari URL.
- Tempel URL gambar yang ingin Anda tambahkan.
- Klik tombol Tambahkan.
- Gambar yang Anda masukkan akan langsung muncul di postingan atau halaman.
Pengaturan Gambar
Setelah menambahkan gambar, Anda memiliki kebebasan untuk mengelolanya sesuai preferensi Anda. Beberapa pengaturan gambar yang dapat Anda sesuaikan mencakup:
1. Alt Text
Alt text merupakan teks alternatif yang berfungsi untuk memberikan penjelasan mengenai gambar kepada pengunjung yang menggunakan perangkat bantu, seperti pembaca layar. Selain itu, mesin pencari juga menggunakan alt text untuk memahami konten gambar. Untuk mengatur alt text, cukup klik gambar yang ingin Anda atur dan masukkan teks alternatif pada kolom Alt text.
2. Title
Title adalah judul gambar yang muncul ketika pengunjung mengarahkan kursor ke gambar. Selanjutnya Pengaturan title dapat dilakukan dengan mengklik gambar yang bersangkutan dan menambahkan judul pada kolom Title.
3. Caption
Caption berfungsi sebagai keterangan gambar yang membantu pengunjung dalam memahami konten gambar tersebut. Untuk menyesuaikan caption, klik gambar yang ingin Anda atur, lalu tambahkan keterangan pada kolom Caption.
4. Ukuran Gambar
Anda memiliki kendali penuh untuk mengatur ukuran gambar sesuai keinginan. Proses pengaturan ukuran gambar dapat dilakukan dengan langkah-langkah berikut:
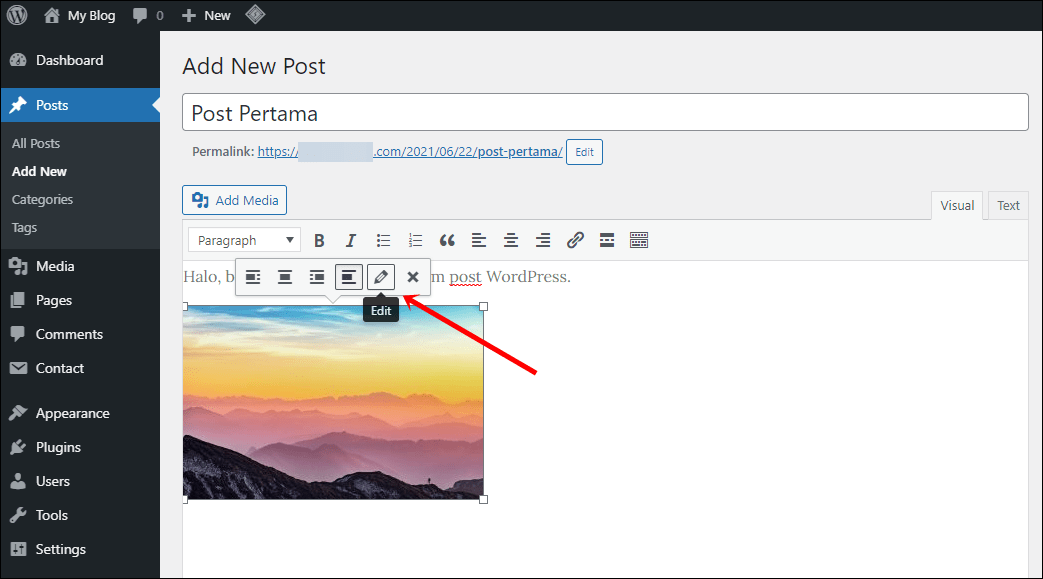
- Klik gambar yang ingin Anda atur.
- Pilih opsi Edit.
- Modifikasi dimensi gambar pada kolom Width dan Height.
- Terakhir, klik tombol Simpan untuk menyimpan perubahan.
5. Posisi Gambar
Selain itu, Anda dapat menyesuaikan posisi gambar agar sesuai dengan tata letak halaman. Pengaturan posisi gambar dapat dilakukan melalui langkah-langkah berikut:
- Klik gambar yang ingin Anda atur.
- Pilih opsi Edit.
- Tentukan posisi gambar melalui kolom Alignment.
- Simpan perubahan yang telah Anda buat dengan mengklik tombol Simpan.
Tips Menambahkan Gambar di WordPress
Berikut adalah sejumlah panduan yang dapat Anda ikuti untuk meningkatkan kualitas visual situs WordPress Anda melalui penambahan gambar:
1. Pilih Gambar Berkualitas Tinggi
Pilihlah gambar dengan resolusi dan kualitas tinggi. Gambar yang berkualitas tinggi dapat memberikan kesan profesional dan meningkatkan daya tarik visual situs Anda secara keseluruhan.
2. Sertakan Alt Text yang Relevan
Tambahkan teks alternatif (alt text) yang informatif dan sesuai untuk setiap gambar. Selanjutnya Alt text membantu pengguna yang mengandalkan perangkat bantu seperti pembaca layar untuk memahami konten gambar.
3. Gunakan Judul yang Menarik
Berikan judul yang menarik pada setiap gambar. Judul yang menarik dapat menarik perhatian pengunjung dan mendorong mereka untuk lebih lanjut menjelajahi konten gambar.
4. Manfaatkan Caption dengan Bijak
Gunakan caption untuk memberikan konteks atau informasi tambahan tentang gambar. Caption tidak hanya berfungsi sebagai elemen visual pendukung, tetapi juga membantu pengunjung dalam memahami konten gambar dengan lebih baik.
5. Atur Ukuran Gambar dengan Bijak
Sesuaikan ukuran gambar agar sesuai dengan kebutuhan situs Anda. Oleh karena itu Hindari penggunaan gambar berukuran terlalu besar yang dapat mempengaruhi kinerja situs. Sesuaikan dimensi gambar untuk mencocokkan tata letak dan desain situs.
6. Posisikan Gambar dengan Tepat
Perhatikan penempatan gambar dengan cermat. Oleh sebab itu Menempatkan gambar pada posisi yang tepat dapat meningkatkan daya tarik visual situs Anda, menciptakan tata letak yang menarik dan terstruktur.
Dengan menerapkan langkah-langkah ini, Anda dapat memaksimalkan potensi gambar di situs WordPress Anda, menciptakan pengalaman pengunjung yang lebih baik, dan meningkatkan nilai estetika keseluruhan situs. Semoga panduan ini membantu Anda mencapai hasil yang optimal.